Como dice el título, aquí va un mapa interactivo hecho en Prezi, darle click al siguiente enlace:
https://prezi.com/94jaftkwh0jo/familias-tipograficas/
Ale, ahí lo lleváis
¡Saludos!
lunes, 28 de diciembre de 2015
Una familia tipográfica - Híbridas o glíficas
En este post vamos a analizar en profundidad una de las familias tipográficas que hemos visto en el Tema 5, a continuación, veremos la familia tipografía híbrida o glífica. Empecemos.
Como ya hemos dicho anteriormente, esta familia tipográfica es una modificación de la tipografía romana. Principalmente su forma y remates simulan las letras romanas clásicas que se hallaban talladas en piedra. Las tipos mantienen un ancho bastante uniforme.

Esta familia surgió en el año 1930, principalmente se caracterizan por unos remates poco marcados, son casi inesistentes, y solo se puede observar un pequeño pico sobresaliente, como un pequeño triangulo. También mantienen un trazo gradual.

Las tipografias Glíficas tiene dos variantes, las Híbridas y las consideradas Incisas:






Como ya hemos dicho anteriormente, esta familia tipográfica es una modificación de la tipografía romana. Principalmente su forma y remates simulan las letras romanas clásicas que se hallaban talladas en piedra. Las tipos mantienen un ancho bastante uniforme.

Esta familia surgió en el año 1930, principalmente se caracterizan por unos remates poco marcados, son casi inesistentes, y solo se puede observar un pequeño pico sobresaliente, como un pequeño triangulo. También mantienen un trazo gradual.

Las tipografias Glíficas tiene dos variantes, las Híbridas y las consideradas Incisas:
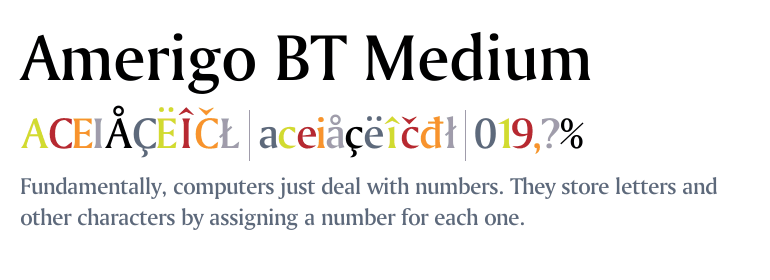
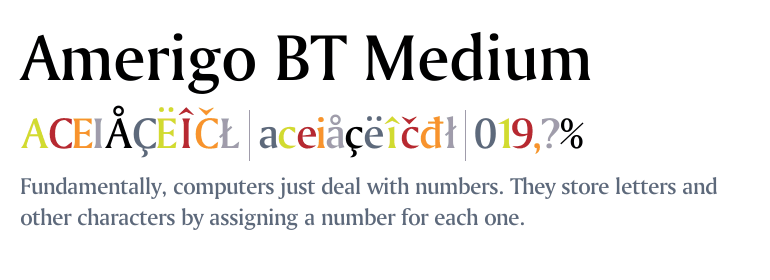
- Tipografías Híbridas: partes de las romanas, como hemos dicho, pero dando un toque muy elegante, se característica por una ausencia de modulación y unos remates mas reducidos de lo normal. Podemos mencionar algunas tipos Híbridas más conocidas: Cantoria, Trajan, Serif Gothic, Amerigo... etc.



- Tipografías Incisas: otra interpretación de las tipografías romanas de forma sutil, que le da más vida. Sus características principales son que mantienen una modulación del trazo y el uso de remates insinuados, más insignificantes que las Híbridas. Otras fuentes de tipo Incisas son; Optima, Eras, Stone Sans, Roti semiserif, Pascal... etc.



Bueno, eso es todo lo principal de esta familia tipográfica, nos veremos más adelante.
¡Saludos!
Bibliografía
https://laprestampa.wordpress.com/2013/12/20/caracteristicas-familia-tipografica-incisa/
http://clasificaciontipografica.blogspot.com.es/
http://www.utm.mx/~jaesba/principal/editorial/Lecturas/w1-partes.pdf
Bibliografía
https://laprestampa.wordpress.com/2013/12/20/caracteristicas-familia-tipografica-incisa/
http://clasificaciontipografica.blogspot.com.es/
http://www.utm.mx/~jaesba/principal/editorial/Lecturas/w1-partes.pdf
Tema 5!! Clasificación de las familias tipográficas
Otro tema nuevo, hoy vamos a hablar de las familias tipográficas. Como ya se sabe (si no, ve a los temas anteriores, vago) las tipos se pueden clasificar según su estilo y características, vamos a profundizar en ello.
5.1. Las clasificaciones de familias tipográficas
Fue a principios del siglo XX cuando se empezó a plantear la idea de clasificar las tipografías, hubo varios intentos a lo largo de los años:
5.1. Las clasificaciones de familias tipográficas
Fue a principios del siglo XX cuando se empezó a plantear la idea de clasificar las tipografías, hubo varios intentos a lo largo de los años:
- 1921: el primer intento fue a manos de Francis Thibaudeau, su clasificación consistía en la forma que tenían las tipos (grosor, serifa, estilo...), pero su clasificación era simple y breve:

- 1954: clasificación a manos de Maximilien Vox, el se basó en el criterio histórico de las tipos (cuando aparecieron) y mostró 9 estilos diferentes (que se verán más abajo)
- 1958: clasificación de Aldo Novarese, hombre italiano que realizó una clasificación contemporánea con 10 estilo diferentes. Se basaba en los diferentes remates que tenían las letras.

- 1962: en este año, la Asociación de Tipografía Internacional (ATypI) usaron como referencia la clasificación de Vox añadiéndole dos estilo mas, quedando como resultado final 11 estilos diferentes, se le llama la clasificación Vox + 2. Esta clasificación es la definitiva y más importante.
Hay otras opciones de clasificación distintas y menos conocidas, pero la que mejor se conoce es la de Vox + 2
5.2. Familias clásicas
En los próximos apartados vamos a hablar de los diferentes estilo tipográficos de Vox + 2, los 11 en total. la siguiente información proviene de la página http://www.oert.org/clasificacion-tipografica/
- "Romanas humanistas o venecianas:
- Trazo gradual de contraste ligero. El eje de modulación es oblicuo e muy inclinado
- Remates gruesos y cortos, oblicuos en las ascendentes.
- Poca o nula diferencia entre la altura de mayúsculas y la altura de astas ascendentes.
- Barra de la "e" inclinada.

- Romanas antiguas:
- Trazo gradual de contraste medio y eje de modulación oblicuo.
- Remates ligeros y filosos, oblicuos en las ascendentes y en los apoyos de minúsculas.
- Altura de mayúsculas menor de la altura de ascendentes.
- Barra de la "e" horizontal.

- Romanas de transición:
- Trazo gradual de contraste entre medio y alto. El eje de modulación es vertical o casi vertical.
- Remates ligeros, poco oblicuos u horizontales en las ascendentes y apoyos de minúsculas.
- Altura de mayúsculas menor que la altura de ascendentes."

5.3. Familias modernas
- "Romanas modernas:
- Trazo gradual de contraste alto y eje de modulación vertical.
- Remates filiformes.

- Mecánicas o egipcias:
- Trazo uniforme (o gradual de escaso contraste y eje de modulación vertical)
- Remates rectos, del mismo (o casi del mismo) ancho que el trazo.
- Altura de x grande.

- Lineales San Serif: de estas hay cuatro tipos.
- Sans serif grotescas:
- Trazo uniforme o con un leve contraste entre finos y gruesos (de modulación vertical)
- Altura de x grande.
- Ligera cuadratura en las curvas.
- Sans serif geométricas:
- Trazo uniforme
- Estructuras sintéticas basadas en figuras geométricas simples
- Muchas veces la "a" no tiene lazo ascendente.
- Sans serif humanisticas:
- Trazo uniforme o levemente gradual
- Basadas en estructuras clásicas.
- La "a" tiene lazo ascendente.
- Generalmene la "g" tiene la cola cerrada y oreja."
- Sans serif neogrotesca: (a partir de aquí ya no provienen de la página mencionada):
- La principal característica es que es similar a la Sans serif grotesca, pero con algunas pequeñas diferencias, se puede ver principalmente en la tipo "Helvética"

5.4. Familias caligráficas
- Incisas o Glíficas: modificación de la tipografía romana, presenta "modulación del trazo, y uso de remates insinuados." Principalmente su forma y remates simulan las letras romanas clásicas que se hallaban talladas en piedra.

2. De escritura, manuscritas o escriptas: estas tipografías son muy variadas y simulan una escritura realizada a mano. Estas tipos suelen utilizarse para proyectos artísticas, no es recomendable usarla para proyectos serios. Su características son:
- "Imitación del trazado manual
- Caracteres enlazados o sueltos."

3. Manual o gráfias: esta simulan la técnica graffiti, también es recomendable para los proyectos artísticos más que para algo serio.
5.5. Otras familias
- Fracturas o góticas: el nombre de esta familia tipográfica procede de la tipo Fraktur, la cual pertenece a esta familia. Recuerda mucho a las letras egipcias, con manchas. Se reconoce muy bien por sus formas angulares. Esta familia se divide en cuatro grupos:
- Textura o gothic: la más adecuada en el campo del diseño gráfico. "Letra formal de la Europa septentrional adaptada" a las tipos antiguas "a mediados del siglo XV". http://catarina.udlap.mx/u_dl_a/tales/documentos/ldg/fuentes_f_ml/capitulo3.pdf
- Rotunda: tiene una "forma más redonda y menos puntiagua originaria de la Europa meridional. Presenta mayores afinidades con los tipos romanos" http://catarina.udlap.mx/u_dl_a/tales/documentos/ldg/fuentes_f_ml/capitulo3.pdf
- Schwabacher: "variante formal desarrollada en Alemania" de "la bastardilla regional" http://catarina.udlap.mx/u_dl_a/tales/documentos/ldg/fuentes_f_ml/capitulo3.pdf
- Fraktur: "variante formal" "a partir de la cancilleresca formal" http://catarina.udlap.mx/u_dl_a/tales/documentos/ldg/fuentes_f_ml/capitulo3.pdf
5.6. Tipos libres, decorativos y de titulares.
Hay mucha variedad en esta categorías, mucha, y seria difícil sabérselas todas. Algunas de ellas son: Stencil o plantilla, Techno, Handwritting, Pixeladas, Dingbats, Brush, typerwritter, textura, old school, fantasía... etc.
Y bueno, aquí acaba el tema 5. Nos veremos.
P.D: Se me olvidaba
Bibliografía
Wikipedia
http://catarina.udlap.mx/u_dl_a/tales/documentos/ldg/fuentes_f_ml/capitulo3.pdf
http://disenaeltipo.blogspot.com.es/2008/10/tipificacin-tipogrfica-aldo-novarese.html
Imagenes Google
http://www.oert.org/clasificacion-tipografica/
https://laprestampa.wordpress.com/2013/12/24/tipografia-de-escritura/
Y bueno, aquí acaba el tema 5. Nos veremos.
P.D: Se me olvidaba
Bibliografía
Wikipedia
http://catarina.udlap.mx/u_dl_a/tales/documentos/ldg/fuentes_f_ml/capitulo3.pdf
http://disenaeltipo.blogspot.com.es/2008/10/tipificacin-tipogrfica-aldo-novarese.html
Imagenes Google
http://www.oert.org/clasificacion-tipografica/
https://laprestampa.wordpress.com/2013/12/24/tipografia-de-escritura/
viernes, 11 de diciembre de 2015
Post investigación - Comparativa de fuentes Serif
Otro ejercicio "guachi chupi", como sabéis, de forma "vulgar", las fuentes Serif son aquellas que tienen pequeños remates en los bordes y esquinas de las letras. existen muchas parecidas, pero no iguales, hoy, aquí y ahora vamos a comparar dos tipografías serif: "Times New Roman" y "Palatino Linotype"
Tenemos que hablar un poco de cada una, empecemos por la "Times New Roman":

En este blog ya hablamos de ella, porque analizamos a su autor, Stanley Morrison, hagamos un pequeño recordatorio.
Es una tipo serif, obvio, diseñada por Stanley Morrison, fue un encargo del periodico The Time (Londres), en el año 1931. Publicada por Monotype Corpoation, actualmente se usa mucho en la impresión de libros, y viene preinstalada en los sistema Windows.
Se la puede considerar como un ejemplo y guía de las tipos serif, ha influido en muchos diseños. Para base del diseño de Times New Roman, usarón la tipo Plantin, pero con muchas modificaciones para que tuviera mas legibilidad y espacio. Tiene un gran contraste y condesacion que las demás tipos para periodicos en ese momento. Actualmente es muy popular y usada.
A continuación hablemos de la "Palatino Linotype":

Palatino es realidad es una familia tipográfica, con muchos diseños y ramas, esta familia tipografica fue diseñada por Hermann Zapf en 1948. Tiene una gran fuerza y gracia, adaptada a las tecnologias actuales, muy usadas y copiadas.
Esta familia tipografica intenta imitar las letras que se realizaban con pluma y tintero, simulación de caligrafia manual.
La variación que vamos a analizar, surge gracias a las corporaciones Linotype y Adobe Systems, autorizadas por el autor original.
Las lineas y formas clásicas de la tipo fueron realizadas para una buena visualizacion en el ordenador y una buena impresión, con buena legibilidad.
Ahora, vamos a realizar un pequeño análisis de forma de ambas tipos y compararlas

Como se observa, son muy parecidas, pero con pequeños matices y cambios diferentes entre ellas. La Times New Roman tiene una forma más manual, con más curvas y sus remates son más suaves, en Palatino Linotype se ve unos remates más duros y forzados, y las curvas son mas cerradas.
La diferencia entre ellas destaca más en las minúsculas que en las mayúsculas, la mayor diferencia, la minúscula de la Times es más suave, mientras que la de Palatino se ve más forzada y dura.
Bueno, eso es todo, espero que os parezca una buena comparación
Información sacada de:
Tenemos que hablar un poco de cada una, empecemos por la "Times New Roman":

En este blog ya hablamos de ella, porque analizamos a su autor, Stanley Morrison, hagamos un pequeño recordatorio.
Es una tipo serif, obvio, diseñada por Stanley Morrison, fue un encargo del periodico The Time (Londres), en el año 1931. Publicada por Monotype Corpoation, actualmente se usa mucho en la impresión de libros, y viene preinstalada en los sistema Windows.
Se la puede considerar como un ejemplo y guía de las tipos serif, ha influido en muchos diseños. Para base del diseño de Times New Roman, usarón la tipo Plantin, pero con muchas modificaciones para que tuviera mas legibilidad y espacio. Tiene un gran contraste y condesacion que las demás tipos para periodicos en ese momento. Actualmente es muy popular y usada.
A continuación hablemos de la "Palatino Linotype":

Palatino es realidad es una familia tipográfica, con muchos diseños y ramas, esta familia tipografica fue diseñada por Hermann Zapf en 1948. Tiene una gran fuerza y gracia, adaptada a las tecnologias actuales, muy usadas y copiadas.
Esta familia tipografica intenta imitar las letras que se realizaban con pluma y tintero, simulación de caligrafia manual.
La variación que vamos a analizar, surge gracias a las corporaciones Linotype y Adobe Systems, autorizadas por el autor original.
Las lineas y formas clásicas de la tipo fueron realizadas para una buena visualizacion en el ordenador y una buena impresión, con buena legibilidad.
Ahora, vamos a realizar un pequeño análisis de forma de ambas tipos y compararlas

Como se observa, son muy parecidas, pero con pequeños matices y cambios diferentes entre ellas. La Times New Roman tiene una forma más manual, con más curvas y sus remates son más suaves, en Palatino Linotype se ve unos remates más duros y forzados, y las curvas son mas cerradas.
La diferencia entre ellas destaca más en las minúsculas que en las mayúsculas, la mayor diferencia, la minúscula de la Times es más suave, mientras que la de Palatino se ve más forzada y dura.
Bueno, eso es todo, espero que os parezca una buena comparación
Información sacada de:
- Wikipedia
- Letrag
¡Saludos!
Tema 4!! Anatomía del tipo y tipometría (parte 2)
Ya queda menos, animo animo.
4.3. Introducción a la tipometría.
¿Qué es la tipometría, te preguntarás tu? Pues bueno, es la ciencia que mide las tipos, se trata del origen de los tipos móviles y sus distintas medidas. Es un conjuntos de técnicas, para medir los tipos móviles de las impresoras antiguas, existen muchos sistema de medida, en diferentes épocas. Para una correcta medición de las tipos móviles, ha que conocer sus partes principales, que se ven aquí:

Como ya he dicho, existieron diferentes sistemas de medida, que son los siguientes:


4.3. Introducción a la tipometría.
¿Qué es la tipometría, te preguntarás tu? Pues bueno, es la ciencia que mide las tipos, se trata del origen de los tipos móviles y sus distintas medidas. Es un conjuntos de técnicas, para medir los tipos móviles de las impresoras antiguas, existen muchos sistema de medida, en diferentes épocas. Para una correcta medición de las tipos móviles, ha que conocer sus partes principales, que se ven aquí:

Como ya he dicho, existieron diferentes sistemas de medida, que son los siguientes:
- Sistema Fournier: surge en 1737, fue el primer intento de formalizar las medidas de las tipos. Su nombre viene de quien la origino, Pierre Fournier, comprendía la necesidad que había de que las tipos tuvieran diferentes tamaños para la imprenta. Para la medida, se eligió la tipo más pequeña del momento (la de tamaño 12 en la actualidad). La unidad de medida la llamó "cícero", equivalente a 12 puntos de la actualidad (¿veis? ya lo había dicho yo), en cuanto a 1 punto de medida, equivalía a 0'350 mm
- Sistema Didot: el sistema utilizado en Europa, apareció en 1760, con esta medida se quiso perfeccionar la anterior existente, su creador viene del nombre, Francisco Ambrosio Didot. La unidad de medida se llamó "cícero didot", y también equivalía a 12 puntos, pero 1 punto de medida equivalía a 0'352 mm
- Sistema Anglosajón: surge en 1878, con el sistema "postcrip", en vez de usar el cícero, usan la "pica", 1 pica es equivalente a 12 puntos, como siempre, pero 1 punto es equivalente a 0'352 mm
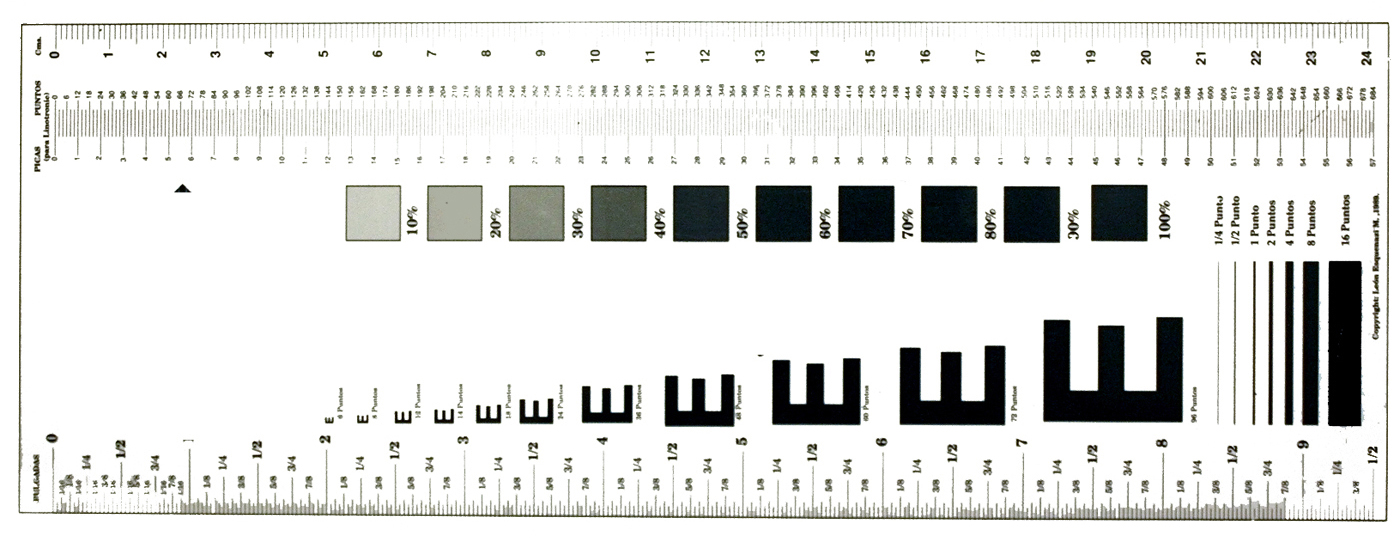
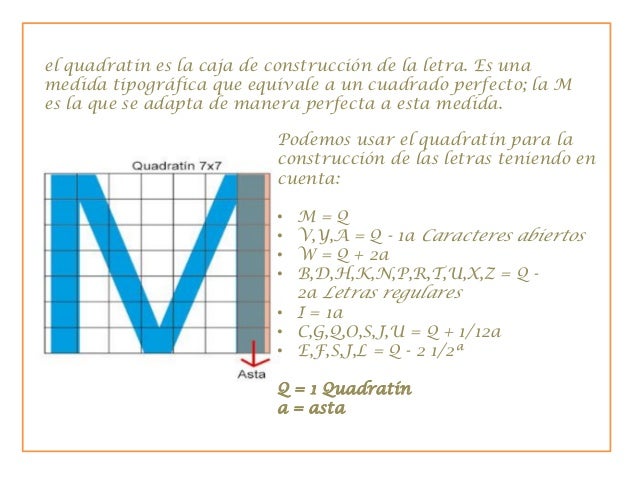
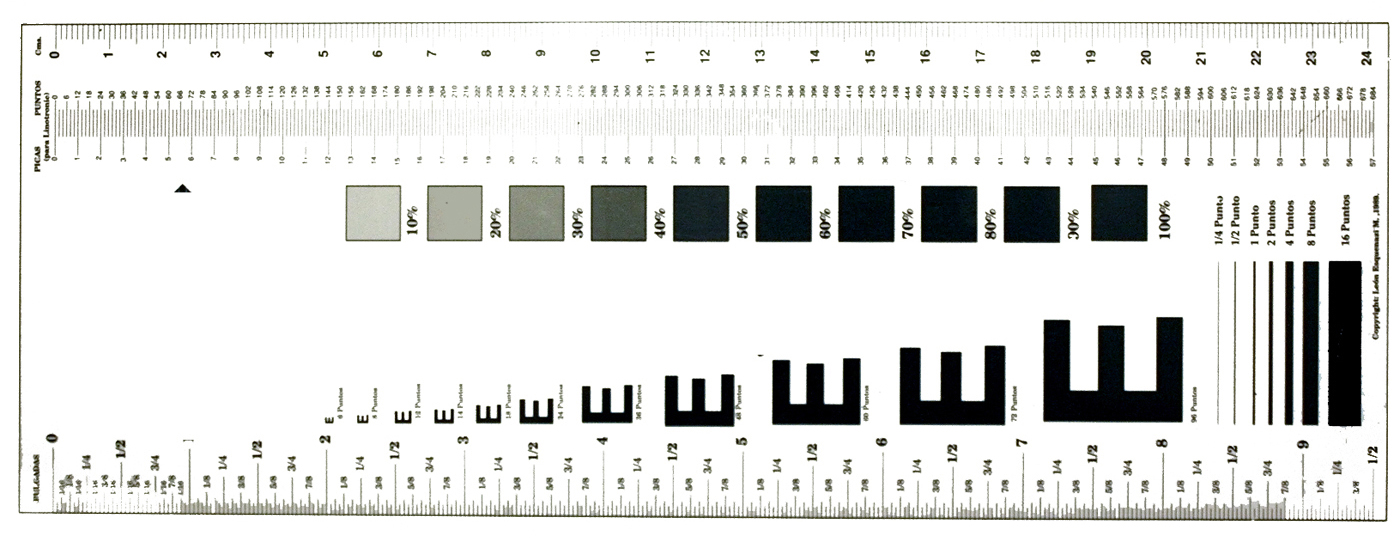
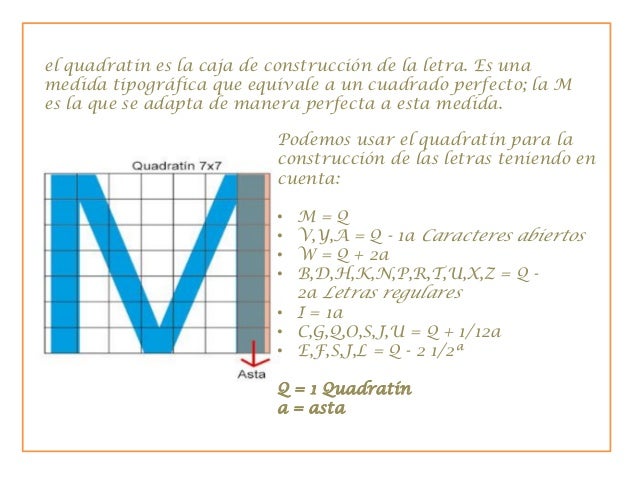
Para acabar este apartado, hay que hablar del tipómetro, sirve para comprobar la medidas de las tipos móviles, existen diferentes tipómetros, para los diferentes sistemas de medida y las diferentes escalas. Consiste en una "cuadratín", un cuadrado donde colocan una "m" mayúsculas para la medida estándar del ancho y alto de una tipo.


4.4. Tipometría en pantalla
Hemos mencionado el Postcrip en el sistema anglosajón, y también en los temas anteriores, pero lo volvemos a recordar, porque somos muy olvidadizos: el Postcrip servia de lenguaje de descripción de páginas, y gracias a ese sistema, lo que se viera en la pantalla del ordenador, se imprimía en la impresora tal y como se mostraba. ¿Ya os habéis acordado? Bien, sigamos.
El sistema de medida del postcrip es la pulgada, 1 pulgada es equivalente a 2'54 cm, y 1 pulgada es igual a 72 puntos. También 1/72 pulgadas era igual a 1 punto anglosajón (0'352 mm)
En cuanto al tamaño de las tipos, hablando de sistema informático, sería 10 puntos, mientras que el interlineado sería 12 puntos, se considera como la proporción correcta para la maquetación de un texto.
¡Tema acabado! Ya casi hemos acabado todo
Primero, pongamos la "Bibliografía"
http://www.fotonostra.com/grafico/partescaracter.htm
http://catarina.udlap.mx/u_dl_a/tales/documentos/ldg/fuentes_f_ml/capitulo2.pdf
http://www.ciberaula.com/articulo/tipografia/
Wikipedia
http://www.glosariografico.com/glifo
Letrag
http://www.wikilengua.org/index.php/Versalita
http://www.unostiposduros.com/fundamentos-de-tipometria/
http://origenarts.com/sistema-tipografico-de-medidas/
Imágenes Google
http://www.fotonostra.com/grafico/partescaracter.htm
http://catarina.udlap.mx/u_dl_a/tales/documentos/ldg/fuentes_f_ml/capitulo2.pdf
http://www.ciberaula.com/articulo/tipografia/
Wikipedia
http://www.glosariografico.com/glifo
Letrag
http://www.wikilengua.org/index.php/Versalita
http://www.unostiposduros.com/fundamentos-de-tipometria/
http://origenarts.com/sistema-tipografico-de-medidas/
Imágenes Google
¡Saludos niños!
Tema 4!! Anatomía del tipo y tipometría (parte 1)
¡Otro tema! Qué ilusión ¿verdad?
En fin, según el profesor, vamos algo atrasados con el temario, así que hay que acabarlo cuanto antes, empecemos.
4.1. Anatomía tipográfica.
Bueno, como todo en la vida, una letra, tipo o caracter tiene ciertas partes y características, con sus nombres correspondientes y sus definiciones, son muchos, pero poco a poco iremos viéndolas (sí, va a ser un rollo largo, así que no os durmáis), primero pongamos una imagen con las partes más conocidas y características:

Y ahora, definiciones (yuhu):
En fin, según el profesor, vamos algo atrasados con el temario, así que hay que acabarlo cuanto antes, empecemos.
4.1. Anatomía tipográfica.
Bueno, como todo en la vida, una letra, tipo o caracter tiene ciertas partes y características, con sus nombres correspondientes y sus definiciones, son muchos, pero poco a poco iremos viéndolas (sí, va a ser un rollo largo, así que no os durmáis), primero pongamos una imagen con las partes más conocidas y características:

Y ahora, definiciones (yuhu):
- Ápice: unión de dos astas en la parte superior de la letras
- Apófice: trazo curvo que enlaza el asta vertical con los remates.
- Asta: rasgo principal de la letra que define su forma esencial. Sin ella, la letra no existe. Tipos de asta:
- Asta ascendente: asta que sobresale por encima de la altura de la "x"
- Asta descendente: queda debajo de la línea base
- Asta ondulada o espina: rasgo de la "s"
- Perfil, filete o barra: linea horizontal entre verticales, diagonales o curvas
- Brazo: trazo horizontal o diagonal que surge de un asta vertical
- Bucle u ojal: trazo curvo que encierra una forma
- Cola: prolongación de algunos rasgos
- Contraforma o contrapunzón: parte interior de una letra parcialmente cerrada
- Cruz o travesaño: trazo horizontal que cruza por algún punto
- Cuello: trazo que una la cabeza con la cola de la "g"
- Espolón: extensión que articula la unión de un trazo curvo con otro recto
- Gota, lágrima o botón: final de un trazo que termina en forma redondeada
- Hombro o arco: trazo curvo que sale del asta principal de algunas letras sin acabar cerrandose
- Lazo: trazo que une la curva
- Ojal: bucle cerrado en el descendente de la "g" de caja baja
- Oreja: pequeño trazo situado en la cabeza de la "g"
- Pata: trazo diagonal que sirve de apoyo a algunas letras. También se le llama cola.
- Serif, remate o gracia: trazo terminal de un asta, brazo o cola. Es un resalte.
- Uña o gancho: final de un trazo que no termina en remate.
- Vértice: punto exterior de encuentro entre dos trazos en la parte interior de la letra.
Aun hay muchas más partes y definiciones de las partes de las letras, pero si las enseñará, no acabaríamos hasta mañana, estas son las más principales que hay, y las que hay que conocer si te gusta la tipografía.
Ahora, sigamos un poco más con el siguiente apartado
4.2. La fuente tipográfica.
En sí, el mundo tipográfico es más complejo de los que parece, hay que mencionar a los glifos, que en pocas palabras, se refiere a caracteres más complejos. En las letras, podemos encontrar mayúsculas, minúsculas, letras acentuadas, ligaduras, números, signos de puntuación... etc, y cada uno tiene que tener un diseño preestablecido. En una misma fuente, una misma letra, tiene varias variaciones, varios glifos, y hay que tenerlos en cuenta.
Al mismo tiempo que hemos dicho que una tipo tiene diferentes glifos, algunas letras tienen otros diseños preestablecidos cuando utilizas el modo "negrita" o "cursiva":



En sí, el mundo tipográfico es más complejo de los que parece, hay que mencionar a los glifos, que en pocas palabras, se refiere a caracteres más complejos. En las letras, podemos encontrar mayúsculas, minúsculas, letras acentuadas, ligaduras, números, signos de puntuación... etc, y cada uno tiene que tener un diseño preestablecido. En una misma fuente, una misma letra, tiene varias variaciones, varios glifos, y hay que tenerlos en cuenta.
Al mismo tiempo que hemos dicho que una tipo tiene diferentes glifos, algunas letras tienen otros diseños preestablecidos cuando utilizas el modo "negrita" o "cursiva":
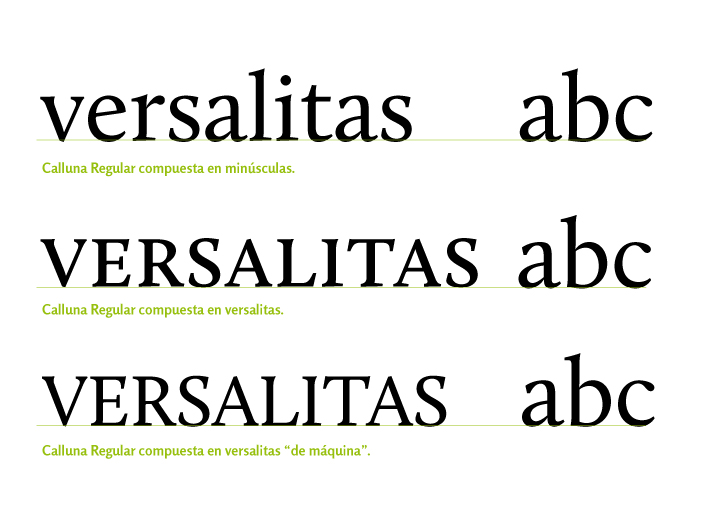
- Versalita: se trata de la adversaria de la "negrita", se podría considerar como la mayúscula de esa tipo, pero menos impactante que la negrita, que solo aumenta el grosor de la letra. La versalita es algo más grande que la minúscula, pero no tanto como la mayúscula, se mantiene en un punto intermedio, una mezcla entre ambos. No todas las tipos tienen esta opción de variante, pero las más prestigiosas las tienen.

- Cursiva: esta variante la conocemos todos, pero hay una gran diferencia en inclinar la tipo hacia a un lado, a realizar otro variante completamente diferentes a la letra original, pero que pertenezca a ella. Se trata de una simulación de la escritura a mano, tiene diferentes remates a la tipo original, y no todos tienen esta opción. Hay tipos que directamente son cursivas, ya que simulan la escritura a mano.
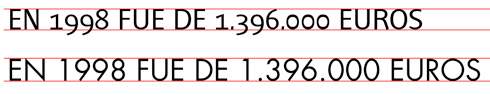
En una tipo también hay que tener un diseño en conjunto tanto en las letras como en los números, los numerales en una tipo, dependiendo del diseño, pueden ser de caja alta o baja, que corresponde con la altura de la letra. Normalmente son de caja alta, correspondiendo con la altura de la mayúscula, pero hay otras tipos que alternan tanto la altura de caja alta como de baja, esta ultima siendo más caótica y no recomendable para realizar operaciones matemáticas.

Obviamente, también los signos de puntuación en cada tipo tiene su diseño acorde con el resto, pero hay varios tipos diferentes en los signos:
- Comillas: este signo se utiliza para mencionar citaciones o palabra entrecomilladas, hay varios tipos:

- Segundos/Minutos: signos que miden las unidades de tiempo
- Caracteres misceláneos: estos son unos símbolos que podrían ser iconos preestablecidos de caras, objetos... se suelen usar para diseño vectorial.

- Ornamentos (dingbats): se pueden considerar casi lo mismo que los caracteres miscelaneos, pero más complejos.

- Estilos de fuentes: en las tipos, como hemos dichos, hay diseños preestablecidos en algunas, que varían el grosor y los patrones del diseño:
- Extra blanca
- Blanca
- Regular
- Extra negra
- Condensadas
- Regular
- Expandidas

Es todo por ahora, seguirá en el siguiente post
Saludos!
lunes, 7 de diciembre de 2015
Animal tipográfico - Erizo
lunes, 30 de noviembre de 2015
Tema 3!! La escritura (parte 2)
Sigamos con el tercer tema, ya queda poco, mis niños.
3.3. Teoría de la escritura. El trazo: forma, orientación y gestualidad. Vocabulario técnico.
(Madre mía, que titulo más largo)
Para la escritura, hay que tener en cuenta unas pautas importantes para poder hacerlo de forma correcta, las más importantes son las siguientes:









Primero vamos a hablar del lettering, en primer lugar hay que saber diferenciar entre caligrafía y lettering: la caligrafía se trata del "gesto" de escribir, mientras que el lettering se trata de "dibujar" letras.
En definitiva, el lettering consiste en dibujar las letras, aunque se repitan letras, no se verán igual, se basa en la estética y lo visual, más que en el intento de comunicar (aunque también)
Hay muchos autores de lettering muy importantes y conocidos, en España, destaca Iván Castro, la referencia de lettering y en diseño gráfico en el país, es profesor en la universidad de Barcelona y ando dando cursos además de trabajar en el lettering


Ahora, seguimos con el grafitti, el grafitti en si se conoce como una modalidad de pintura libre, realizada en espacios urbanos, pero relacionado con la tipografía, tiene mucho que ver con el lettering.

El grafitti de la tipografía, pueden ser:






P.D: antes que se me olvide
Bibliografía
Wikipedia
Imágenes Google
http://www.javiersiquier.com/graffiti-lovers/
http://personal.us.es/tallafigo/humanistica%20.htm
3.3. Teoría de la escritura. El trazo: forma, orientación y gestualidad. Vocabulario técnico.
(Madre mía, que titulo más largo)
Para la escritura, hay que tener en cuenta unas pautas importantes para poder hacerlo de forma correcta, las más importantes son las siguientes:
- Trazo: se entiende como cada una de las lineas que componen una letra, o como el conjuntos de lineas que se escriben sin levantar el instrumento de escritura del soporte. Para realizar un trazo de forma correcta hay que utilizar el instrumento de escritura (esta palabra es muy larga, lo vamos en dejar en "lápiz", que puede ser cualquier cosa, pero se entiende, si no lo entiendes... ¡no es culpa mía!) de forma que siempre vaya en la misma dirección, sin variarla en ningún momento y siempre en la misma posición.

- Forma: elemento característico en la caligrafía, cada persona tiene que forma de escribir, y esto varía.

- Dirección y orientación: en cada estilo caligráfico hay que tener en cuanta estas pautas para realizarla como es debido (en "trazo" he hablado un poco de ello, por si ya se os había olvidado, locuelos)
- Gestualidad: en cuanto se ve algo escrito a mano, se nota perfectamente muchas cosas, como son la velocidad a la que ha escrito, el material, si ha parado, si ha bajado la velocidad, la agilidad para escribir de esa persona... ect. Muchos también lo verían como una forma de ver la personalidad de quien ha escrito, con solo la forma en la que escribe, todo es muy importante en la escritura.
Este apartado ha sido muy poético, ¿verdad?
3.4.Técnicas y materiales de caligrafía. Lápices, rotuladores con punta de pincel, rotuladores con base acuosa, plumillas metálicas para caligrafía, pinceles, papeles y tintas.
(Madre mía, pues si el título anterior era largo, este se lleva la palma)
Como dice el apartado, ahora veremos los diferentes materiales y técnicas que se pueden usar para escribir:
- Técnicas secas: se tratan de materiales sólidos que escriben sin ningún tipo de humedad. Destacan algunos lápices, tanto de colores como no, y algunos rotuladores especializados, con distintos grosores de punta para dar resultados diferentes a gusto del usuario. Entre los rotuladores podemos ver los de punta de fibra o los de goma que son semiflexibles, con los que puedes modular el grosos más facilmente.



- Técnicas húmedas: en las técnicas húmedas, hablamos de los rotuladores de pincel y los pinceles (no, no es lo mismo), ambos tienen la capacidad de cambiar el grosos de la lineas sin tener que dejar de escribir, los rotuladores de pincel pueden tener punta de fibra o de goma. También están las plumillas, de pala ancha para que el grosor de la línea sea mayor.




- Soporte: un soporte recomendado para una buena calidad debe superar los 250 gramos para que la tinta no rompiera ni traspasase el papel (o soporte, cual sea), sin texturas.
3.5. El resurgimiento de la escritura: lettering y graffiti.
(Por fin, un título corto)
Primero vamos a hablar del lettering, en primer lugar hay que saber diferenciar entre caligrafía y lettering: la caligrafía se trata del "gesto" de escribir, mientras que el lettering se trata de "dibujar" letras.
En definitiva, el lettering consiste en dibujar las letras, aunque se repitan letras, no se verán igual, se basa en la estética y lo visual, más que en el intento de comunicar (aunque también)

Hay muchos autores de lettering muy importantes y conocidos, en España, destaca Iván Castro, la referencia de lettering y en diseño gráfico en el país, es profesor en la universidad de Barcelona y ando dando cursos además de trabajar en el lettering


Ahora, seguimos con el grafitti, el grafitti en si se conoce como una modalidad de pintura libre, realizada en espacios urbanos, pero relacionado con la tipografía, tiene mucho que ver con el lettering.

El grafitti de la tipografía, pueden ser:
- Caligrafía: en este ámbito se conoce como "tags" o "caligraffiti", que se conocen y se ven como las típicas firmas que hay en los muros urbanos, aunque no lo parezca, son pura caligrafía

- Dibujo: hay dos tipos:
- Throw up

- Wild Style

Existe un proyecto llamado "Graffiti Lovers" dirigido por Javier Siquier, que consiste en un proyecto tipográfico para ver las relaciones y posibilidades que existen entre la tipografía, la caligrafía urbana, el graffiti y el lettering. En él se conocen diferentes tags fantásticos (o eso creo):
- Dispersa: entra en la categoría del dibujo
- Tag redonda: con trazos redondos juntos con otros rectos.

- Tag biselado: con punta recta y trazos rectos

- Rascada: creada sobre una superficie de cristal o material similar grabando con un objeto punzante.

Bueno, finalmente, existen algunas fuentes tipográficas que simulan los graffitis, hoy en día se usan mucho, y hay millones de posibilidades.
¡Tema acabado! Nos veremos en el próximo post
¡Saludos!
P.D: antes que se me olvide
Bibliografía
Wikipedia
Imágenes Google
http://www.javiersiquier.com/graffiti-lovers/
http://personal.us.es/tallafigo/humanistica%20.htm
Suscribirse a:
Entradas (Atom)
