Empezamos con el tema 9, boli en mano, y apuntemos.
9.1. El texto
Empecemos con una frase: "Un buen tipógrafo debe saber qué tipografía conviene más al mensaje con el que está trabajando" de Jonh Kane (2004:96)
Y ahora, sigamos con el tema. Vamos a hablar cosas a tener en cuenta en el desarrollo de un texto:



9.1. El texto
Empecemos con una frase: "Un buen tipógrafo debe saber qué tipografía conviene más al mensaje con el que está trabajando" de Jonh Kane (2004:96)
Y ahora, sigamos con el tema. Vamos a hablar cosas a tener en cuenta en el desarrollo de un texto:
- Elección tipográfica: esta es bastante importante, ya que el uso de una buena tipografía hará que tu texto quede mejor y quede acorde con el contenido del texto
- Tipo: elegir estilo y familia tipográfica, existen muchas variantes y un mismo estilo, ya que tenerlo en cuenta y sacar partido a una misma familia
- Contenido: el contenido del texto, un mismo documento puede tener diferentes tipos, no todos tienen la mismo estructura, todo esto depende del tema del texto.
- Público: a quien va dirigido, esto siempre hay que tenerlo en cuenta.
- Estilo: esto forma parte del contenido, hay que tener en cuenta si es por encargo, y el tema a tratar, y hay que adaptarse a las características del tema y el gusto del cliente.
- Soporte final: digital o físico, en soporte digital habría que considerar su visualización en móvil, webs o tablets.
- Método de impresión: diferentes papeles, tintas, tamaños... todo influye.
- Espaciado en el texto: diferentes separaciones entre letras, palabras y párrafos:
- Kerning (acoplamiento): esto se aplica cuando dos letras se juntan tanto por el tamaño del cuadratín, que se superponen para quitar espacio, hay tres tipos:
- Métrico: cierto espaciado entre letras, se realizan pruebas de como quedaría la separación y midiéndolo poco a poco se arregla por letras, esto viene por defecto en la fuente en concreto.
- Óptico: los programas de maquetación avanzados lo calculan automáticamente, según la forma de la regla.
- Manual: se hace a ojo, el diseñador lo hace poco a poco y con paciencia, esto es solo recomendable para palabras cortas, nada de textos largos.
- Tracking: se aplica por igual una misma separación entre todas las letras, aunque quede raro a la vista. Se usa bien poco, solo es ciertas ocasiones, nunca para cuerpos de texto.
- Interlineado: espacio que hay entre cada linea de texto, se suele usar con varios texto, y ademas se puede aplicar manualmente con ciertos programas. Cuando se usaban las tipos moviles, esto se realizaba con paciencia y uno a uno, un trabajo muy largo. Tipos:
- Negativo: demasiado apretado (18/15)
- Automático: preestablecido en el programa (18/21)
- Sólido: el más correcto e idonio para una buena maquetacion de texto (18/18)
- Abierto: demasiado separado (18/23)
- Estilo de párrafo: diferentes modos de colocar el texto, esto es posible gracias a los programas de maquetación de texto, diferentes cosas a tener en cuenta:
- Alineaciones: diferentes tipos de alinear el texto
- Bandera a la derecha
- Bandera a la izquierda
- Centrado: simetria del texto desde el eje central
- Justificado: espacio entre palabras
- Textura o color tipográfico: mancha de color que rellena las letras encerrándolas en un recuadro o caja virtual, para poder realizarlo de esta manera hay que mantener una configuración de separación entre silabas, o si no, se verían como franjas y no como un recuadro
- Formas tipográficas: vamos a verlas
- Capitulares: letras iniciales que comienzan un parrafo nuevo en una página nueva, al principio del todo, hay varios tipos:
- Alta: altura superior hacia arriba donde no hay texto.
- Baja: ocupa todas las lineas de texto con su altura correspondiente, la más usado, como máximo debe ocupar tres lineas.

- Arrancada: el texto se adapta a la forma de la letra, son las usadas desde la epoca medieval
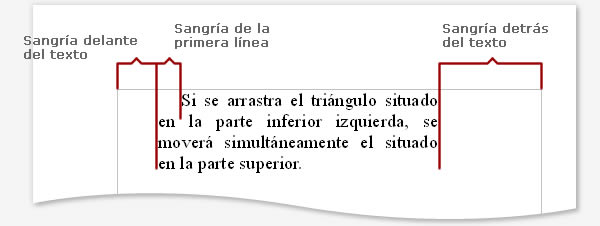
- Sangría: la sangría en un párrafo sirve para situar el bloque de texto según el formato o el diseño, hay diferente tipos
- Sangría a la izquierda
- Sangría a la derecha
- Sangría izquierda y derecha
- Sangría primera linea

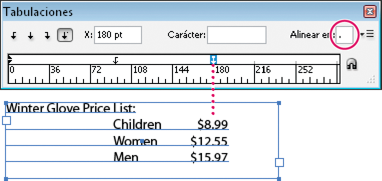
- Tabulación: marcas de franjas verticales para tablas de contenido, para alineaciones verticales y organizar en columnas, se trata de un concepto matemático, hay muchas variaciones según el diseño.

- Texto-imagen: conexión que hay entre ambos términos
- Arracada: realizan formas regulares, cuadrados o rectangulos
- Recorrida: forma irregular, el texto recorre el borde establecido de la forma sin atravesar esa forma

- Huérfanas y viudas: las huérfanas son el comienzo de una frase que cno continua en el mismo folio, y las viudas son frases que acaban en punto y aparte.

- Programas de maquetación: existen gran variedad de programas, sabréis que el más conocido para maquetar es el Indesign, es el mejor y el más conocido, pero también existen otros programas:
- QuarkXpress: programa en uso que sigue mejorándose y avanzando día a día, muchas empresas actuales la usan para sus maquetaciones
- AdobePageMaker: programa antiguo de Adobe, totalmente en desuso, ya que fue sustituido por el Indesing
- Scribus: software libre de maquetación, tiene algunos inconvenientes y faltan algunos funciones principales, pero muy útil y accesible para todo el mundo.
9.2. Maquetación.
- Historia de composición de una página: la pagina como tal empieza con el concepto del libro, no hay única unidad de composición, existen diferentes modos de organizar las paginas, y muchas piezas para encajarlas. Los primeros libros a manos, tenían mejor composición y margenes. La Biblia de Gutenberg usó columnas de texto por primera vez. Hubo una evolucion por el coste, la epoca. En los primeros periodicos, al principio usaban letras muy pequeñas para reciclar espacio y papel. En los periódicos digitales ya tienen distribución diferente, pero también siguen una maquetación y un orden.
- La página: en una página de texto hay que tener en cuenta ciertas aptitudes
- Composición: jerarquía tipográfica, se suelen usar composiciones regulares según los margenes.
- Proporcionalidad: proporción de letras y margenes, que quede todo con mismas medidas.
- Márgenes: siguiendo guías y sangrías.
- Caja tipográfica: altura igual que la anchura de la pagina, tiene que corresponderse. Hay modos de donde colocar las cajas tipográficas en formato horizontal, para ello hay que realizar diagonales, y desde la mitad de arriba también sacar diagonales, esto está basado en la proporción aurea (composición clásica). También existen otras composiciones siguiendo la regla de los tercios.
- Formatos de folios: hay diferentes proporciones y tamaños de papel e impresión, existen diferentes formatos: el A0, el B0 y el C0 son los más conocidos. El A0 es el mas usado y conocido, siendo los folios comunes el A4. Los demás formatos son usado para el mundo editorial, siendo el más usado el B5, para libros sobretodo.
- Columnas: tipo de distribución usado para paginas de cierto tamaño, sobre todo para la comodidad del lector uso en periódicos o revistas.
- Retículas: la retícula es un sistema de distribución que sirve tanto para verticales como horizontales. Ajustar a la cuadricula base, la mas usado serian las medidas de la Helvetica 10/12

Y aquí acaba el tema 9, por fin, adios a tipografía
¡Saludos!
Bibliografía
Apuntes de clase
Imágenes Google
Wikipedia
Apuntes de clase
Imágenes Google
Wikipedia
No hay comentarios:
Publicar un comentario